 .
.
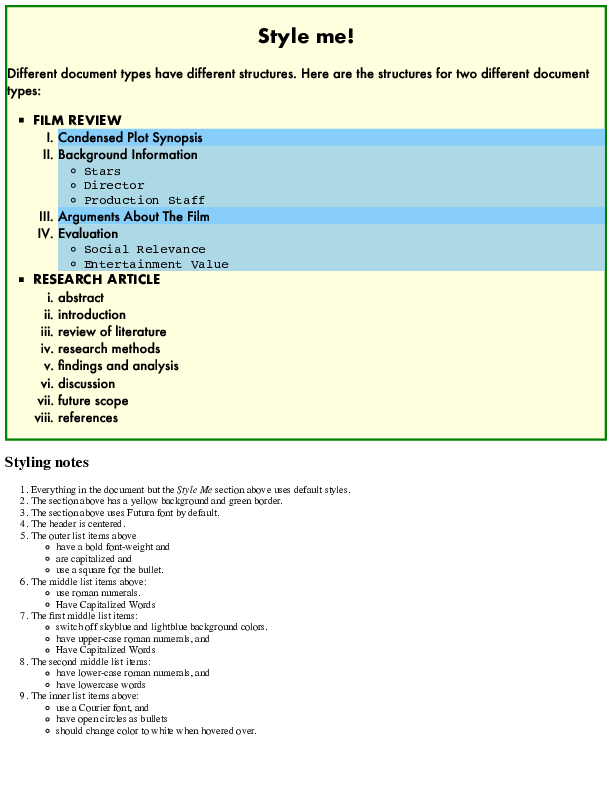
Note that you may add class and id attributes to any of the tags in the HTML, but may not make any other changes to the HTML file.
Make sure you don't have any errors or warnings in your CSS file.
Students can get a free one-year educational license by filling out a form using their Claremont Colleges .edu address.
Once you've received the license, download the product for either Mac, Windows, or Linux.
 .
.
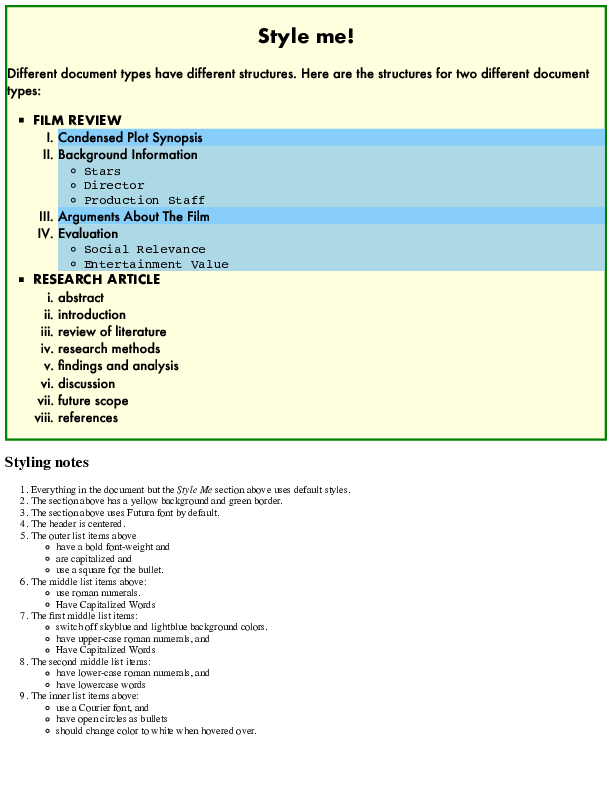
Note that you may add class and id attributes to any of the tags in the HTML, but may not make any other changes to the HTML file.
Make sure you don't have any errors or warnings in your CSS file.